(More screenshots in a previous post on this blog.)
Worked on a WordPress project all night, the night before last. Was able to put together a preliminary version of a syllabus database that I’ve been meaning to build for an academic association with which I’m working.
There are some remaining bugs to solve but, I must say, I’m rather pleased with the results so far. In fact, I’ve been able to solve the most obvious bugs rather quickly, last night.
More importantly, I’ve learnt a lot. And I think I can build a lot of things on top of that learning experience.
Part of the inspiration comes from Kyle Jones’s blogpost about a “staff directory”. In addition, Justin Tadlock has had a large (and positive) impact on my learning process, either through his WordPress-related blogposts about custom post types and his work on the Hybrid Theme (especially through the amazing support forums). Not to mention WordCamp Montreal, official documentation, plugin pages, tutorials, and a lot of forum– and blogposts about diverse things surrounding WordPress (including CSS).
I got a lot of indirect help and I wouldn’t have been able to go very far in my project without that help. But, basically, it’s been a learning experience for me as an individual. I’m sure more skilled people would have been able to whip this up in no time.
Thing is, it’s been fun. Close to Csíkszentmihályi’s notion of “flow”. (Philippe’s a friend of mine who did research on flow and videogames. He’s the one who first introduced me to “flow”, in this sense.)
So, how did I achieve this? Well, through both plugins and theme files.
To create this database, I’ve originally been using three plugins from More Plugins: More Fields, More Taxonomies, and More Types. Had also done so in my previous attempt at a content database. At the time, these plugins helped me in several ways. But, with the current WordPress release (3.2.1), the current versions of these plugins (2.0.5.2, 1.0.1, and 1.1.1b1, respectively) are a bit buggy.
In fact, I ended up coding my custom taxonomies “from scratch”, after running into apparent problems with the More Taxonomies plugin. Eventually did the same thing with my “Syllabus” post type, replacing More Types. Wasn’t very difficult and it solved some rather tricky bugs.
Naïvely, I thought that the plugins’ export function would actually create that code, so I’d be able to put it in my own files and get rid of that plugin. But it’s not the case. Doh! Unfortunately, the support forums don’t seem so helpful either, with many questions left unanswered. So I wouldn’t really recommend these plugins apart from their pedagogical value.
The plugins were useful in helping me get around some “conceptual” issues, but it seems safer and more practical to code things from scratch, at least with taxonomies and custom post types. For “custom metaboxes”, I’m not sure I’ll have as easy a time replacing More Fields as I did replacing More Taxonomies and More Types. (More Fields helps create custom fields in the post editing interface.)
Besides the More Plugins, I’m only using two other plugins: Jonathan Christopher’s Attachments and the very versatile google doc embedder (gde) by Kevin Davis.
Attachments provides an easy way to attach files to a post and, importantly, its plugin page provides usable notes about implementation which greatly helped me in my learning process. I think I could code in some of that plugin’s functionality, now that I get a better idea of how WordPress attachments work. But it seems not to be too buggy so I’ll probably keep it.
As its name does not imply, gde can embed any file from a rather large array of file types: Adobe Reader (PDF), Microsoft Office (doc/docx, ppt/pptx/pps, xsl/xslx), and iWork Pages, along with multipage image files (tiff, Adobe Illustrator, Photoshop, SVG, EPS/PS…). The file format support comes from Google Docs Viewer (hence the plugin name).
In fact, I just realized that GDV supports zip and RAR archives. Had heard (from Gina Trapani) of that archive support in Gmail but didn’t realize it applied to GDV. Tried displaying a zip file through gde, last night, and it didn’t work. Posted something about this on the plugin’s forum and “k3davis” already fixed this, mentioning me in the 2.2 release notes.
Allowing the display of archives might be very useful, in this case. It’s fairly easily to get people to put files in a zip archive and upload it. In fact, several mail clients do all of this automatically, so there’s probably a way to get documents through emailed zip files and display the content along with the syllabus.
So, a cool plugin became cooler.
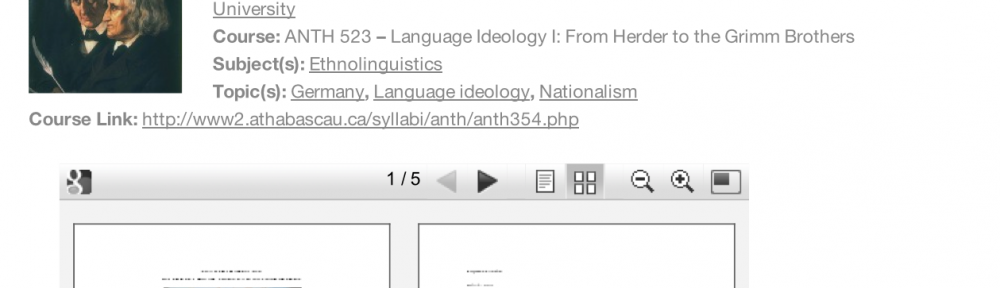
[gview file=”https://blog.enkerli.com/files/2011/08/syllabusdb-0.2.zip” height=”20%”]
As it so happens, gde is already installed on the academic site for which I’m building this very same syllabus database. In that case, I’ve been using gde to embed PDF files (for instance, in this page providing web enhancements page for an article in the association’s journal). So I knew it could be useful in terms of displaying course outlines and such, within individual pages of the syllabus database.
What I wasn’t sure I could do is programmatically embed files added to a syllabus page. In other words, I knew I could display these files using some shortcode on appropriate files’ URLs (including those of attached files). What I wasn’t sure how to do (and had a hard time figuring out) is how to send these URLs from a field in the database: I knew how to manually enter the code, but I didn’t know how to automatically display the results of the code when a link is entered in the right place.
The reason this matters is that I would like “normal human beings” (i.e., noncoders and, mostly, nongeeks) to enter the relevant information for their syllabi. One of WordPress’s advantages is the fact that, despite its power, it’s very easy to get nongeeks to do neat things with it. I’d like the syllabus database to be this type of neat thing.
The Attachmentsplugin helps, but still isn’t completely ideal. It does allow for drag-and-drop upload and it does provide a minimalist interface for attaching uploaded files to blogposts.

In the first case, it’s just a matter of clicking the Attach button and dropping a file in the appropriate field. In the second case, it’s a matter of clicking another Attachbutton.

The problem is between these two Attach buttons.

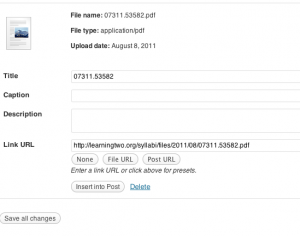
The part of the process between uploading the file and finding the Attach button takes several nonobvious steps. After the file has been uploaded, the most obvious buttons are Insert into Post and Save all changes, neither of which sounds particularly useful in this context. But Save all changes is the one which should be clicked.
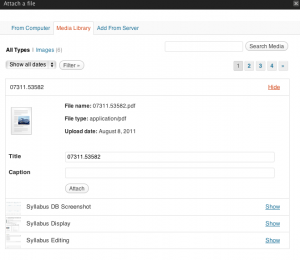
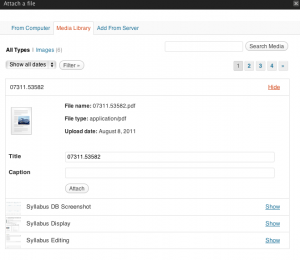
To get to the second Attach button, I first need to go to the Media Library a second time. Recently uploaded images are showing.

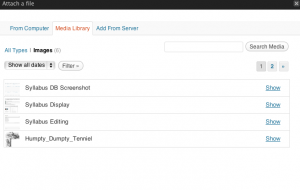
For other types of files, I then click All Types, which shows a reverse chronological list of all recently uploaded files (older files can be found through the Search Media field). I then click on the Show link associated with a given file (most likely, the most recent upload, which is the first in the list).

Then, finally, the final Attach button shows up.
Clicking it, the file is attached to the current post, which was the reason behind the whole process. Thanks to both gde and Attachments, that file is then displayed along with the rest of the syllabus entry.
It only takes a matter of seconds to minutes, to attach a file (depending on filesize, connection speed, etc.). Not that long. And the media library can be very useful in many ways. But I just imagine myself explaining the process to instructors and other people submitting syllabi for inclusion the the database.
Far from ideal.
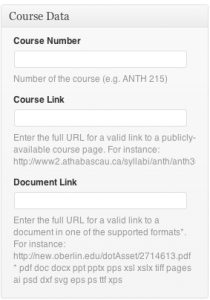
A much easier process is the one of adding files by pasting a file URL in a field. Which is exactly what I’ve added as a possibility for a syllabus’s main document (say, the PDF version of the syllabus).

Passing that URL to gde, I can automatically display the document in the document page, as I’m doing with attachments from the media library. The problem with this, obviously, is that it requires a public URL for the document. The very same “media library” can be used to upload documents. In fact, copying the URL from an uploaded file is easier than finding the “Attach” button as explained previously. But it makes the upload a separate process on the main site. A process which can be taught fairly easily, but a process which isn’t immediately obvious.
I might make use of a DropBox account for just this kind of situation. It’s also a separate process, but it’s one which may be easier for some people.
In the end, I’ll have to see with users what makes the most sense for them.
In the past, I’ve used plugins like Contact Form 7 (CF7), by Takayuki Miyoshi, and Fast Secure Contact Form (FSCF) by Mike Challis to try and implement something similar. A major advantage is that they allow for submissions by users who aren’t logged in. This might be a dealmaking feature for either FSCF or CF7, as I don’t necessarily want to create accounts for everyone who might submit a syllabus. Had issues with user registration, in the past. Like attachments, onboarding remains an issue for a lot of people. Also, thanks to yet other plugins like Michael Simpson’s Contact Form to Database (CFDB), it should be possible to make form submissions into pending items in the syllabus database. I’ll be looking into this.
Another solution might be Gravity Forms. Unlike the plugins I’ve mentioned so far, it’s a commercial product. But it sounds like it might offer some rather neat features which may make syllabus submission a much more interesting process. However, it’s meant for a very different use case, which has more to do with “lead data management” and other business-focused usage. I could innovate through its use. But there might be more appropriate solutions.
As is often the case with WordPress, the “There’s a plugin for that” motto can lead to innovation. Even documenting the process (by blogging it) can be a source of neat ideas.
A set of ideas I’ve had, for this syllabus database, came from looking into the Pods CMS Framework for WordPress. Had heard about Pods CMS through the WordCast Conversations podcast. For several reasons, it sent me on an idea spree and, for days, I was taking copious notes about what could be done. Not only about this syllabus database but about a full “learning object repository” built on top of WordPress. The reason I want to use WordPress is that, not only am I a “fanboi” of Automattic (the organization behind WordPress) but I readily plead guilty to using WordPress as a Golden Hammer. There are multiple ways to build a learning object repository. (Somehow, I’m convinced that some of my Web developing friends that Ruby on Rails is the ideal solution.) But I’ve got many of my more interesting ideas through looking into Pods CMS, a framework for WordPress and I don’t know the first thing about RoR.
Overall, Pods CMS sounds like a neat approach. Its pros and cons make it sound like an interesting alternative to WordPress’s custom post types for certain projects, as well as a significant shift from the main ways WordPress is used. During WordCamp Montreal, people I asked about it were wary of Pods. I eventually thought I would wait for version 2.0 to come out before investing significant effort in it.
In the meantime, what I’ve built is a useful base knowledge of how to use WordPress as a content database.
Can’t wait to finish adding features and fixing bugs, so I can release it to the academic organization. I’m sure they’ll enjoy it.
Even if they don’t ever use it, I’ve gained a lot of practical insight into how to do such things. It may be obvious to others but it does wonders to my satisfaction levels.
I’m truly in flow!

What did you ever decide about this? I went to your URL (http://linguisticanthropology.org/resources/) and see that the Syllabi resources is still “coming soon” so I was curious if you ever decided to stick with Gravity Forms, WordPress, Pods CMS, or go with something completely different?
I would like your feedback because I would like to try something like this as well.
Just CPT with a shared contributor account. It’ll be released in a few weeks, at the association’s meetings and I’ll post more about it but, basically, my database code hasn’t changed much after this.